复制组件
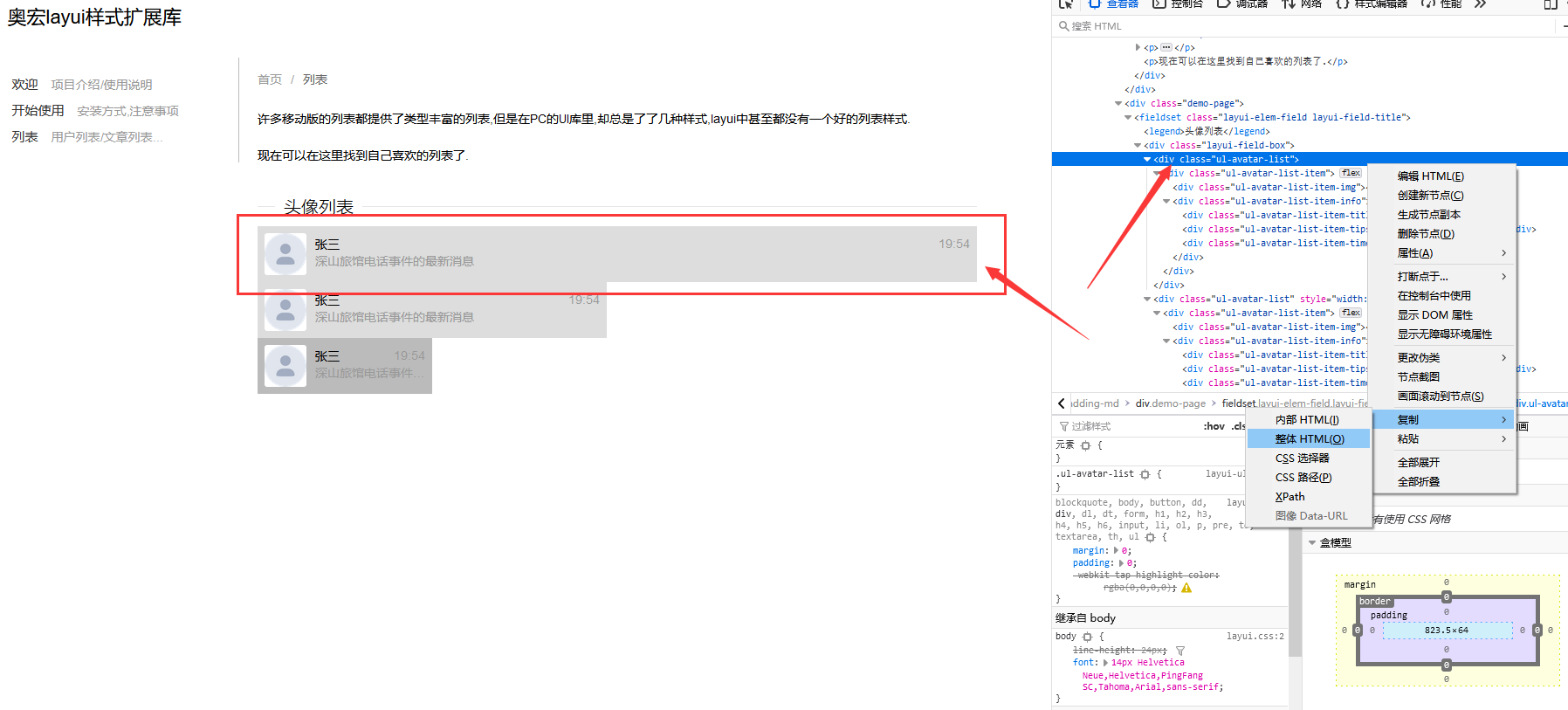
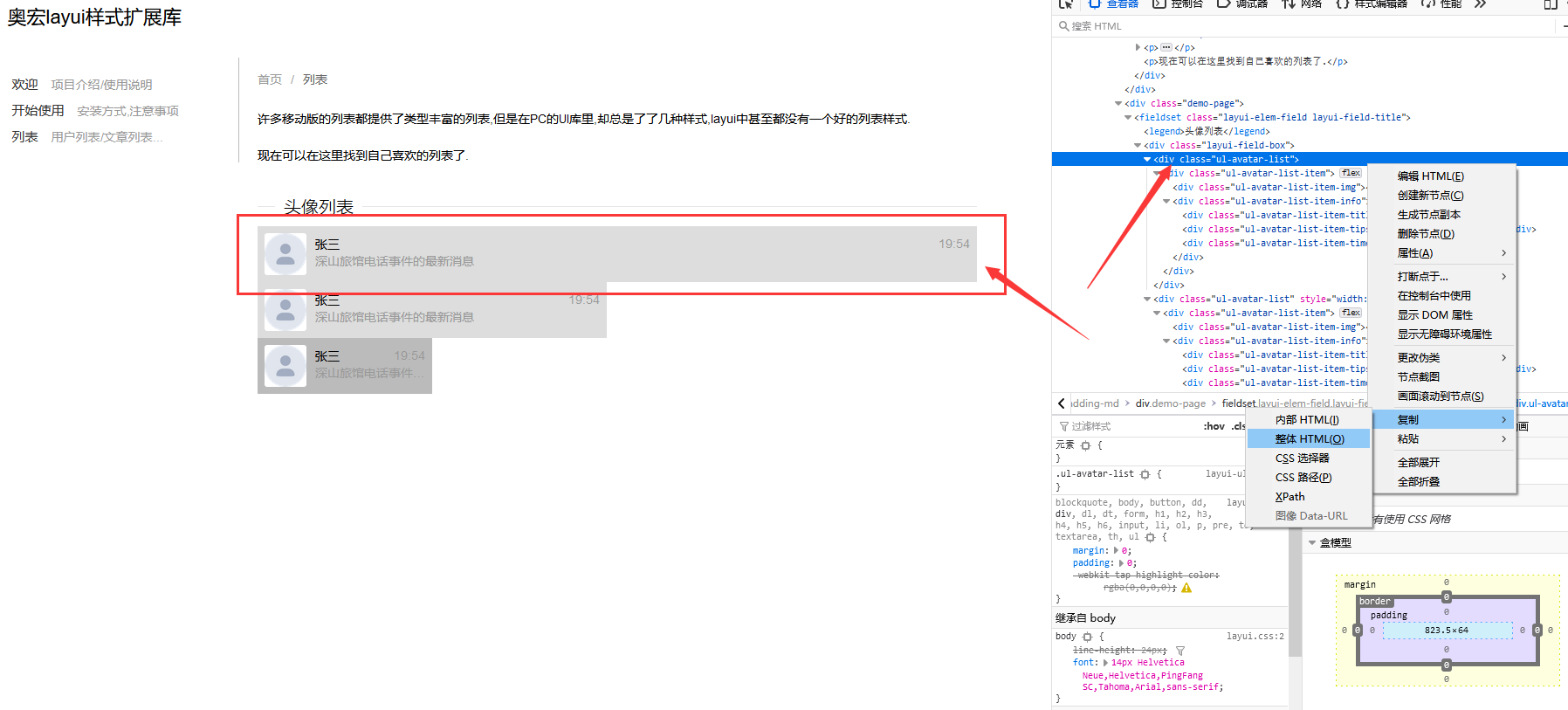
建议直接使用浏览器的开发者工具,选中所需要的样式,直接复制.

通用工具类
// 通用的padding,在文档案例中复制组件的时候可以去掉 .ul-padding-md // 大部分的组件都是display:flex的, //这时候如果想让组件能够横向排列(就像display:inline-block一样),可以在组件外面加一个div,使用这个类 .ul-common-flex-list // 让元素居中分并且分两侧排列的flex样式 .ul-common-flex-sb
建议直接使用浏览器的开发者工具,选中所需要的样式,直接复制.

// 通用的padding,在文档案例中复制组件的时候可以去掉 .ul-padding-md // 大部分的组件都是display:flex的, //这时候如果想让组件能够横向排列(就像display:inline-block一样),可以在组件外面加一个div,使用这个类 .ul-common-flex-list // 让元素居中分并且分两侧排列的flex样式 .ul-common-flex-sb