安装方式
一般的安装方式,只要在项目中引用以下文件即可:
//layui.ulthon.com/cdn/layui-ul.css 比如: <link rel="stylesheet" href="//layui.ulthon.com/cdn/layui-ul.css">
建议直接使用提供的cdn网址,当然,也可以将css右键保存到本地引入.
注意,要将layui-ul的文件放在layui.css后面,否则有些样式可能无法覆盖.
脱离layui的安装
样式库中,大部分组件都没有依赖layui,如果不想使用layui,那么引入normalize.css就可以了,这是一个开源的项目.
//layui.ulthon.com/cdn/normalize.css
特效CSS
极少数的组件使用了特别造型的css,原项目地址:http://augmented-ui.com/mixinmixer/ 。也可以使用本站提供的静态文件。这是一个非常炫酷的项目,大家可以多多尝试了解。如果有组件依赖了该文件会进行特别说明(,实际上即便没有特别说明,也一眼就能看出来)。
//layui.ulthon.com/cdn/augmented-ui.min.css 比如: <link rel="stylesheet" href="//layui.ulthon.com/cdn/augmented-ui.min.css">
font-awesome字体
部分组件可能用到了font-awesome的字体,可以自行下载文件或者使用本站的静态文件。
//cdn/fontawesome-free-6.4.0-web/css/all.min.css <link rel="stylesheet" href="//layui.ulthon.com/cdn/fontawesome-free-6.4.0-web/css/all.min.css" />
侵入式修改
本站提供了几个对原有layui样式和皮肤的定制,可以尝试引用:
//layui.ulthon.com/cdn/layui-ul-change.css //layui.ulthon.com/cdn/layui-ul-change-pink.css //layui.ulthon.com/cdn/layui-ul-change-green.css //layui.ulthon.com/cdn/layui-ul-change-gray.css
只要直接在原有layui的css后面直接引用即可.
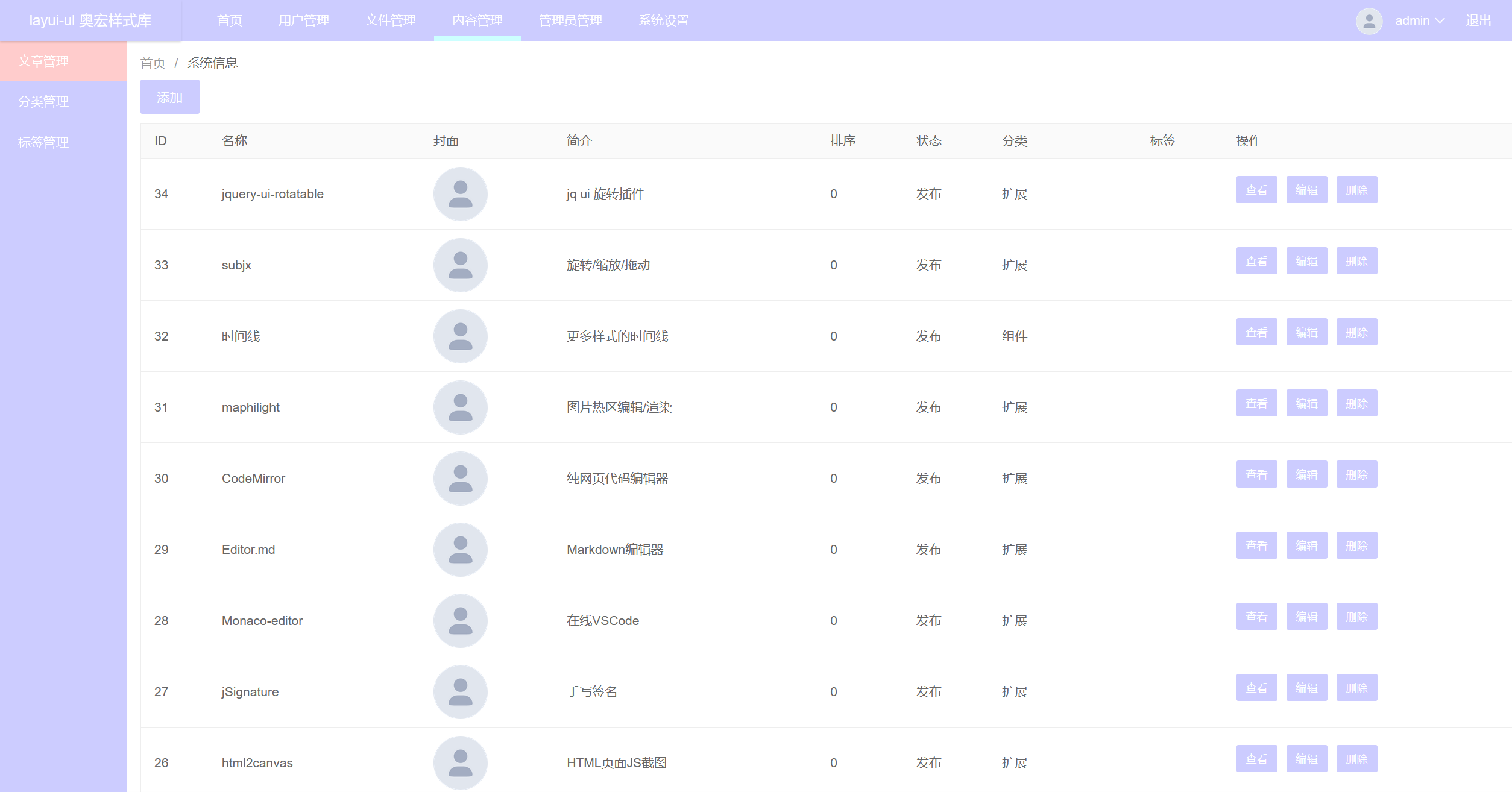
效果如下: